Yes/No Chart:まるいボタン スタイル
About
この機能は、WordPress用のプラグイン「Yes/No Chart」の追加スタイルで、通常の選択肢ボタンを「まるいボタン」に変えるものです。
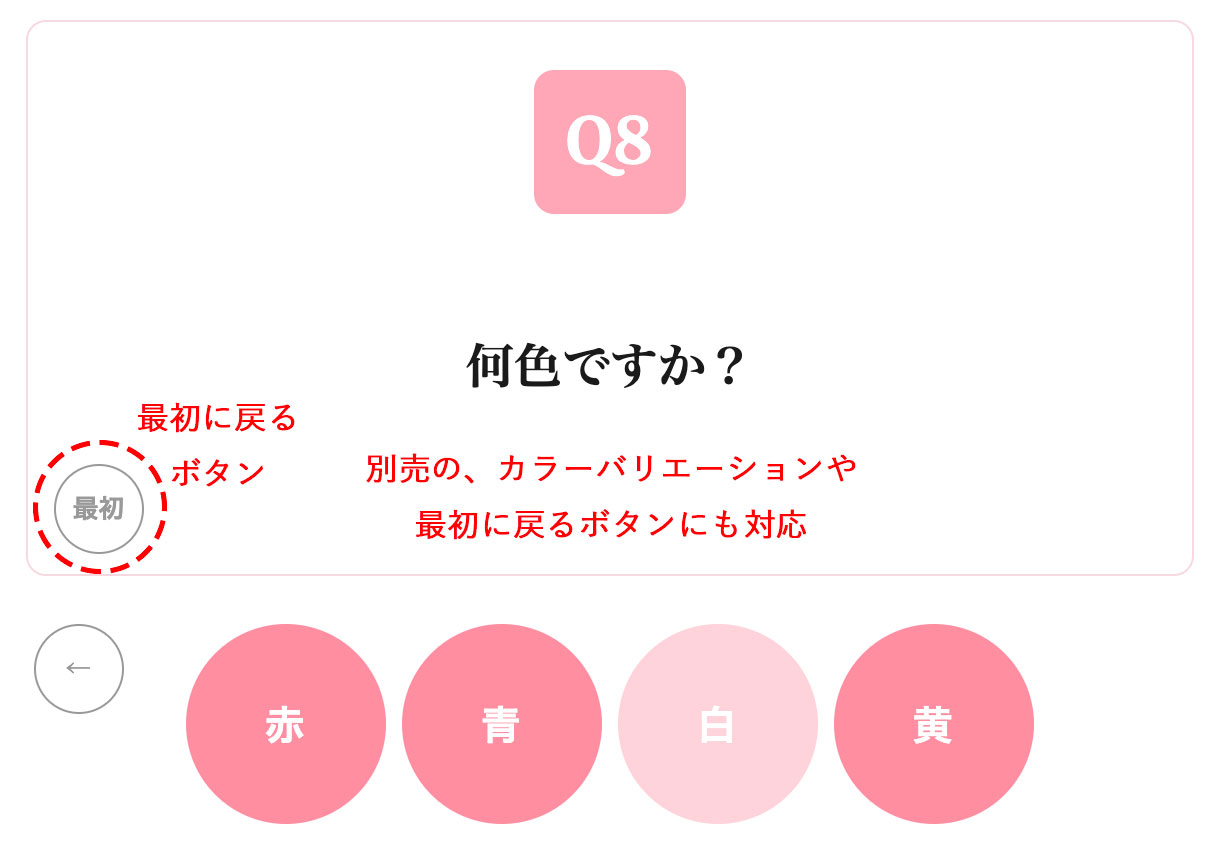
別売の「カラーバリエーション」や「最初に戻る機能」にも対応しています。

使い方ガイド
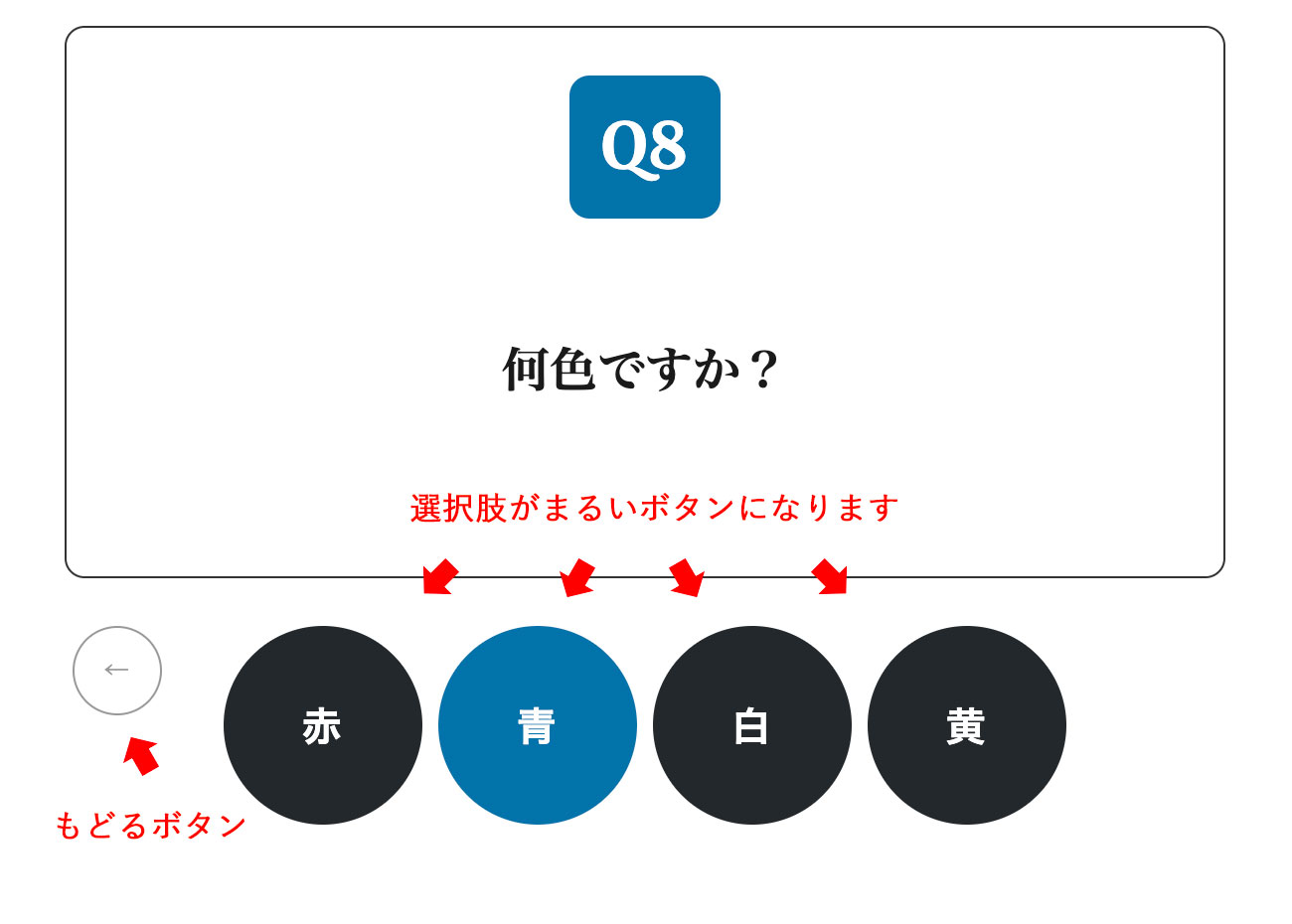
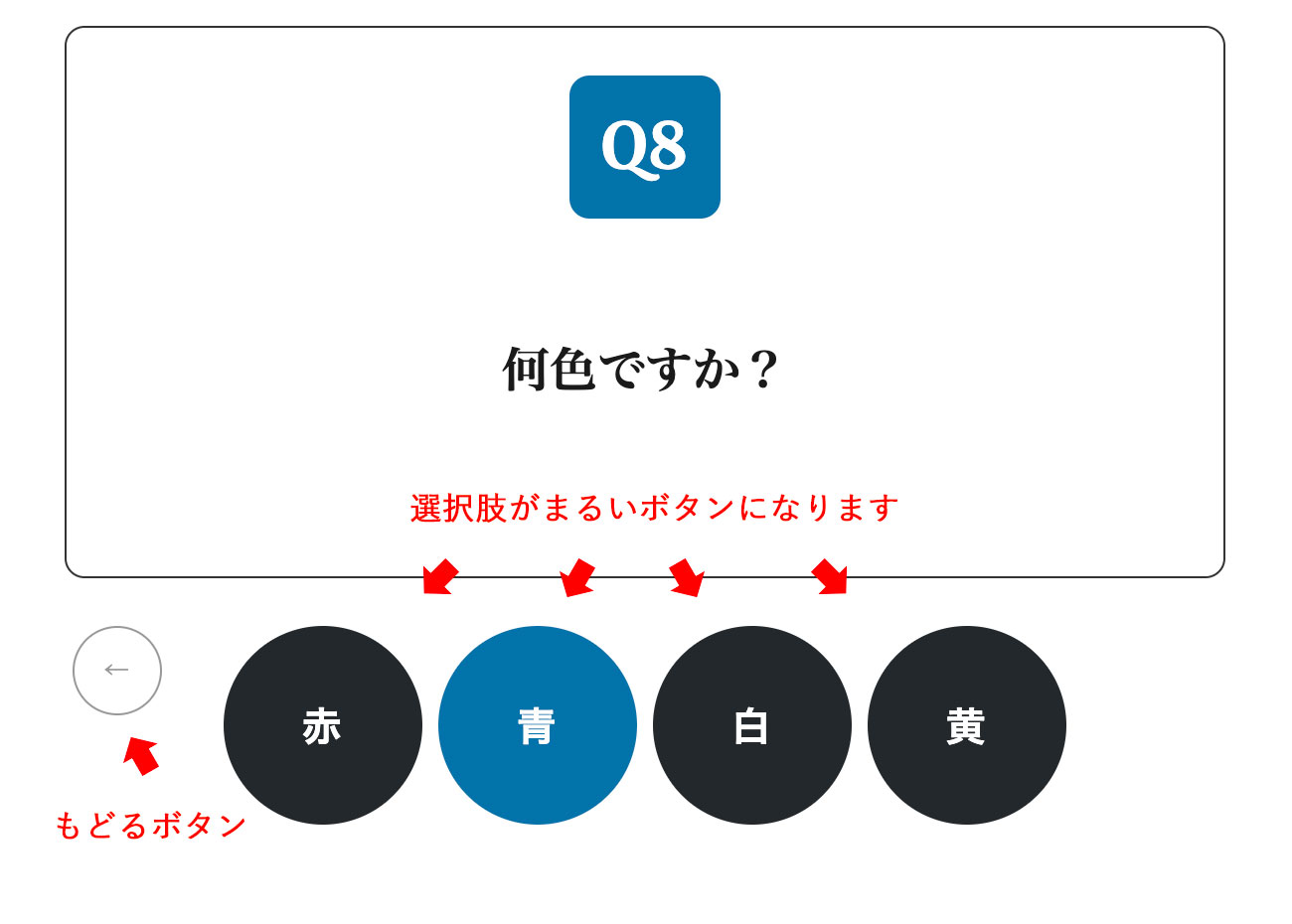
まるいボタンの特徴
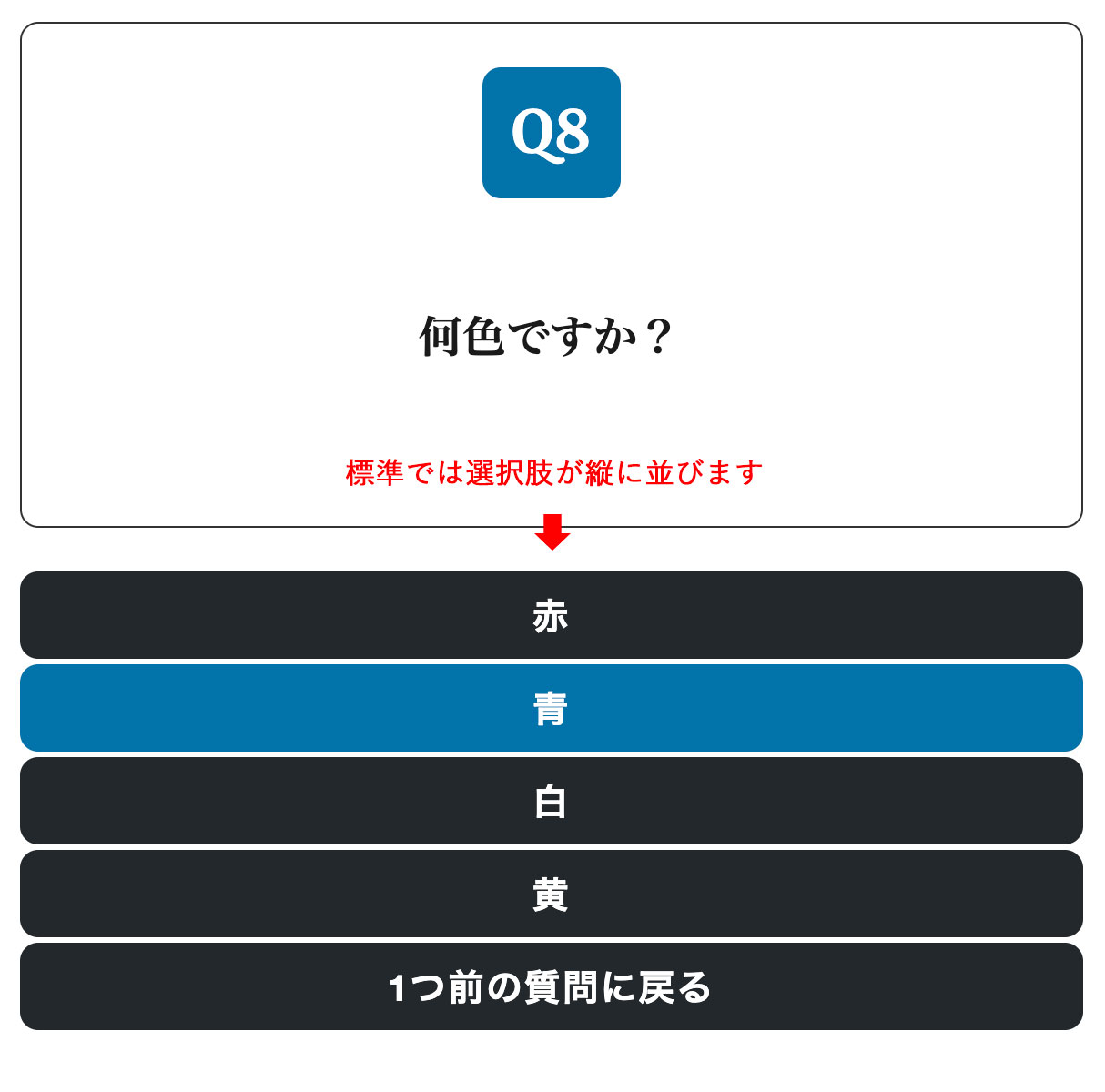
- 通常は縦に並ぶ選択肢のボタンがまるくなり、横並びになります。
横並びしたときの見やすさは、お使いのページの横幅や選択肢の数によっても変わります。
選択肢の数が多い場合は、ご自身で調整されてください。


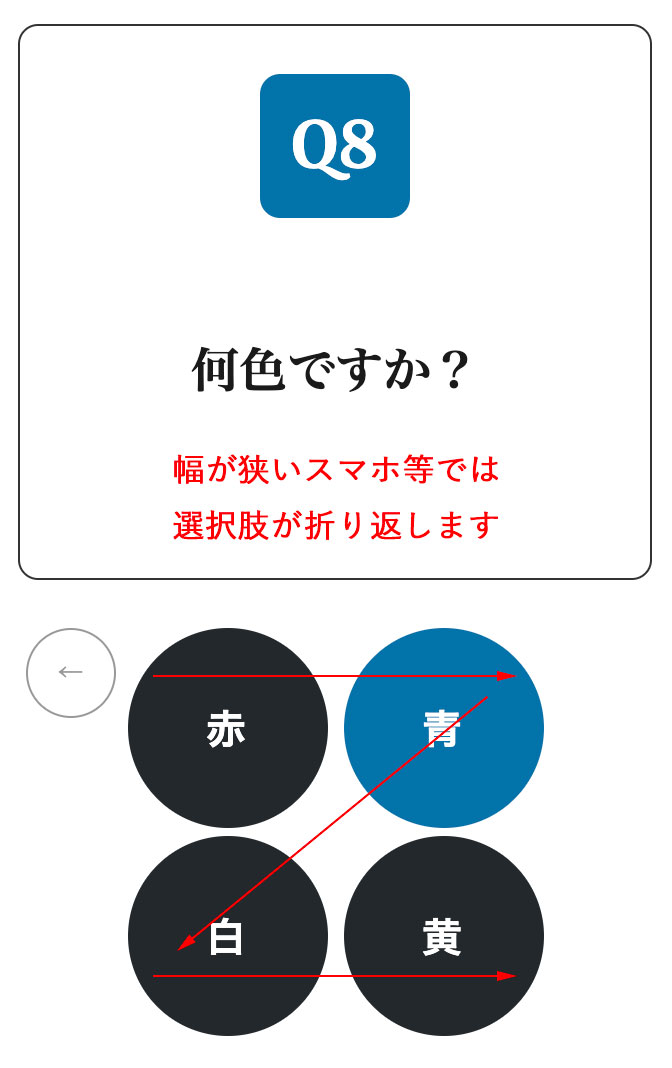
- スマートフォンのように横幅が狭い場合は、選択肢は下に向かって折り返します


- 別売の、カラーバリエーションや最初に戻る機能にも対応しています。

インストール
Point
すでに何らかのサービスが本稼働中の「本番サイト」に導入される場合は特に、
別途テスト環境を準備して事前に十分な試用と確認をされることをおすすめします。
バックアップもお忘れなく。
以下、Yes/No Chart が有効化されているという前提で進みます。
- ファイル一式をご購入のうえ、ダウンロードしておきます。
- ファイル一式を解凍します。
- Yes/No Chart をご使用のサイトから、/wp-content/plugins/yseno/css/style.css をダウンロードします。
- ご購入いただいたファイル circle-button.css の内容をコピーし、/wp-content/plugins/yseno/css/style.css の最後尾に追加して保存します。
- 変更した /wp-content/plugins/yseno/css/style.css をFTPソフトで上書きアップロードします
- 表示を確認する前に、ブラウザのキャッシュをクリアしておいてください。
キャッシュをクリアする方法は「ブラウザ キャッシュクリア」などで検索すると多くの記事が見つかりますので、それらを参考にしてください。
インストール手順:FTPソフトをお使いではない場合
以下、Yes/No Chart が有効化されているという前提で進みます。
- ファイル一式をご購入のうえ、ダウンロードしておきます。
- ファイル一式を解凍します。
- WordPress管理画面にログインします。
- 左のメニューから「プラグイン:インストール済みプラグイン」を開きます。
- Yes/No Chart プラグインを一旦「停止」します(削除はしません)
- 左のメニューから「プラグイン:プラグインエディター」を開きます。
- 右上の「編集するプラグインの選択」で「Yes/No Chart」を選択して「選択」を押します。
- 右側の「プラグインファイル」から「css▼style.css」を開きます。
- ご購入いただいたファイル circle-button.css の内容をコピーし、いま開いた「style.css」の最後尾に追加します。
- 下段の「ファイルを更新」を押します。
(正常に更新されれば「ファイルの編集に成功しました」と表示されます) - 左のメニューから再び「プラグイン:インストール済みプラグイン」を開きます。
- Yes/No Chart プラグインを「有効化」します。
(まるいボタンのスタイルが反映されます) - 表示を確認する前に、ブラウザのキャッシュをクリアしておいてください。
キャッシュをクリアする方法は「ブラウザ キャッシュクリア」などで検索すると多くの記事が見つかりますので、それらを参考にしてください。
Point
もし、お使いのテーマに「カスタマイズ:追加CSS」の欄が用意されている場合は、
ご購入いただいた circle-button.css の内容をそこへコピー&ペーストされてもよいです。
ご購入いただいた circle-button.css の内容をそこへコピー&ペーストされてもよいです。
よくあるご質問
設問ブロックのカラーを変更することはできますか?
カラーバリエーションを販売中ですので、お好きなカラーをご購入いただけます。
https://kohseiworks.official.ec/
