Yes/No Chart:アンケート回答送信機能
使い方ガイド
アンケート回答送信の流れ
アンケートへの回答内容をメールで送信する流れは、おおまかに次のようになります。
インストールと有効化
Point
すでに何らかのサービスが本稼働中の「本番サイト」に導入される場合は特に、
別途テスト環境を準備して事前に十分な試用と確認をされることをおすすめします。
バックアップもお忘れなく。
別途テスト環境を準備して事前に十分な試用と確認をされることをおすすめします。
バックアップもお忘れなく。
以下、Yes/No Chart が有効化されているという前提で進みます。
アンケート送信フォームの作成
設問セットは、いくつかの設問をひとまとめにするグループです。
-
- 管理画面「Yes/No:設問セット」を開きます。

- 管理画面「Yes/No:設問セット」を開きます。
Point
設問の作り方は、Yes/No Chart のガイドを参照されてください。
設問セットの作成|Yes/No Chart
設問セットの作成|Yes/No Chart
-
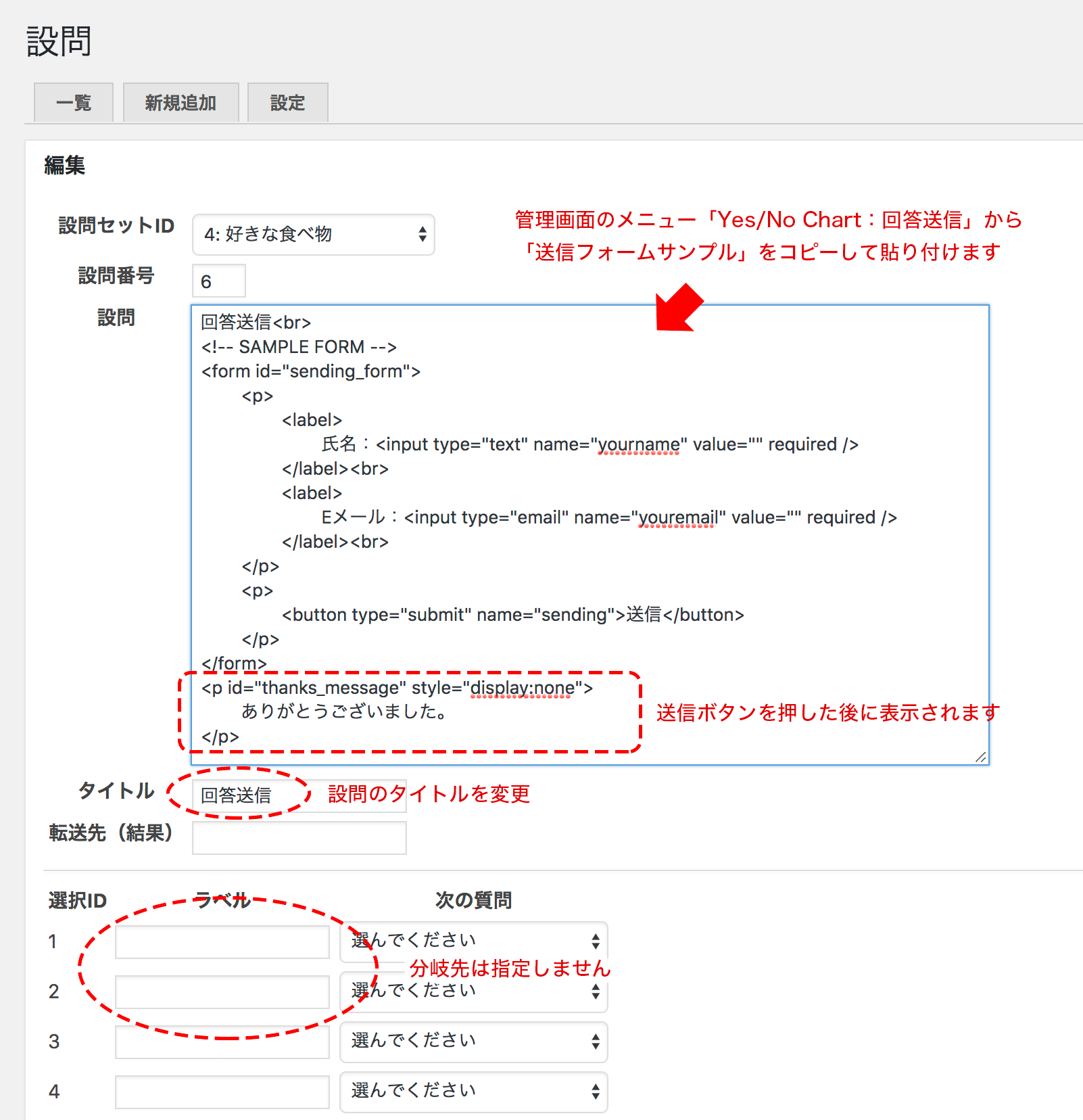
すべての設問の最後に、「送信フォーム」となる設問を設置します。
どの選択ルートを選んでも、最後に「送信フォーム」が開くように分岐させます。・「送信フォーム」を設置する「設問」自体には「分岐先」を指定しません(終点です)
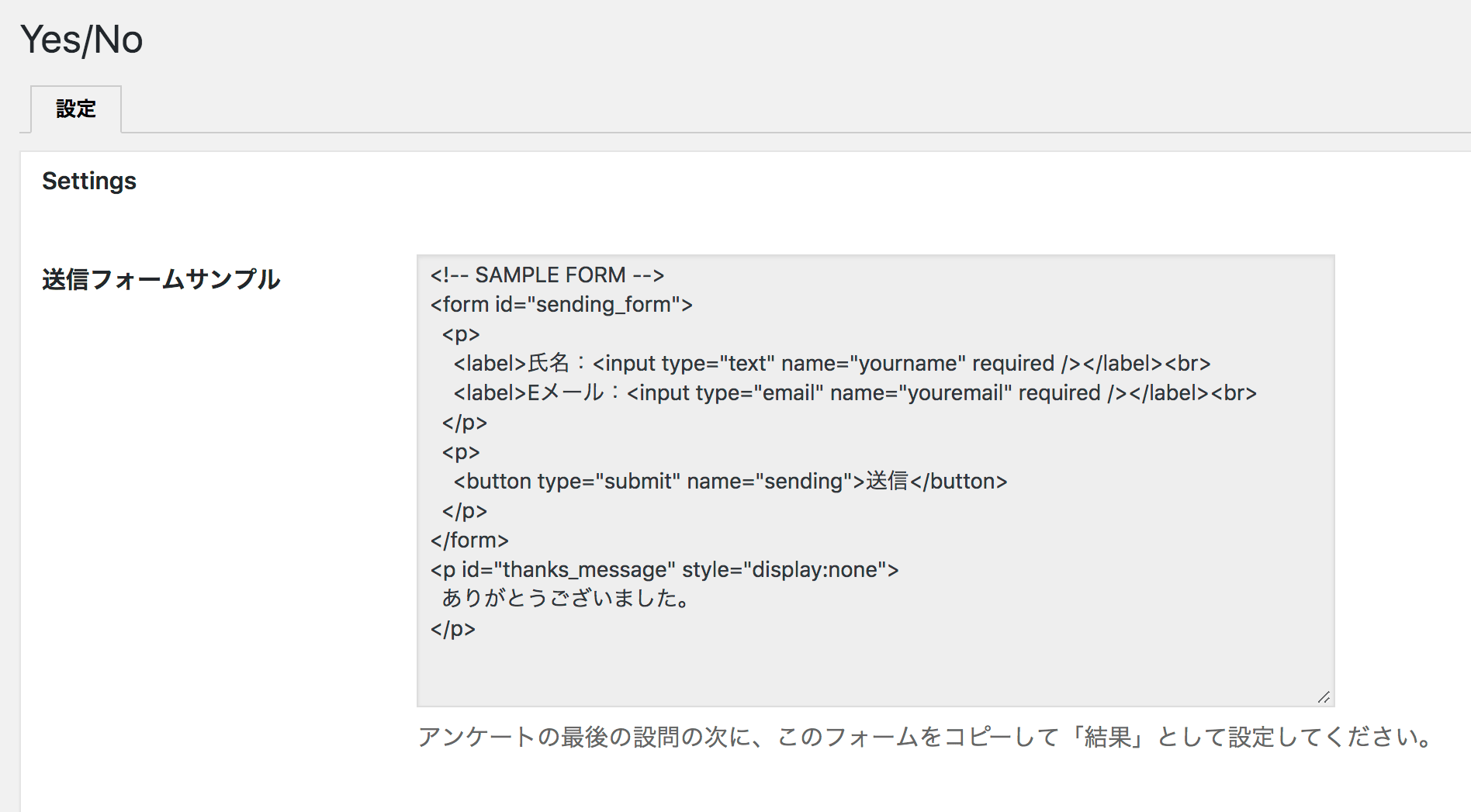
・「送信フォーム」は、管理画面のメニュー「Yes/No Chart:回答送信」の「送信フォームサンプル」をコピーします
回答の送信
-
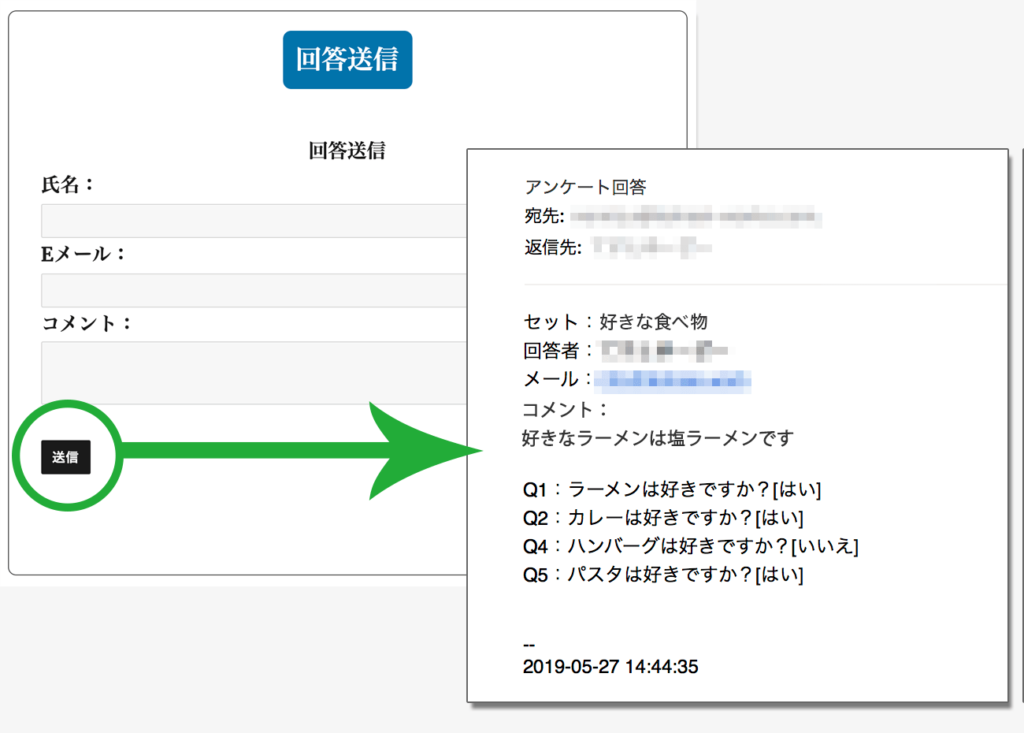
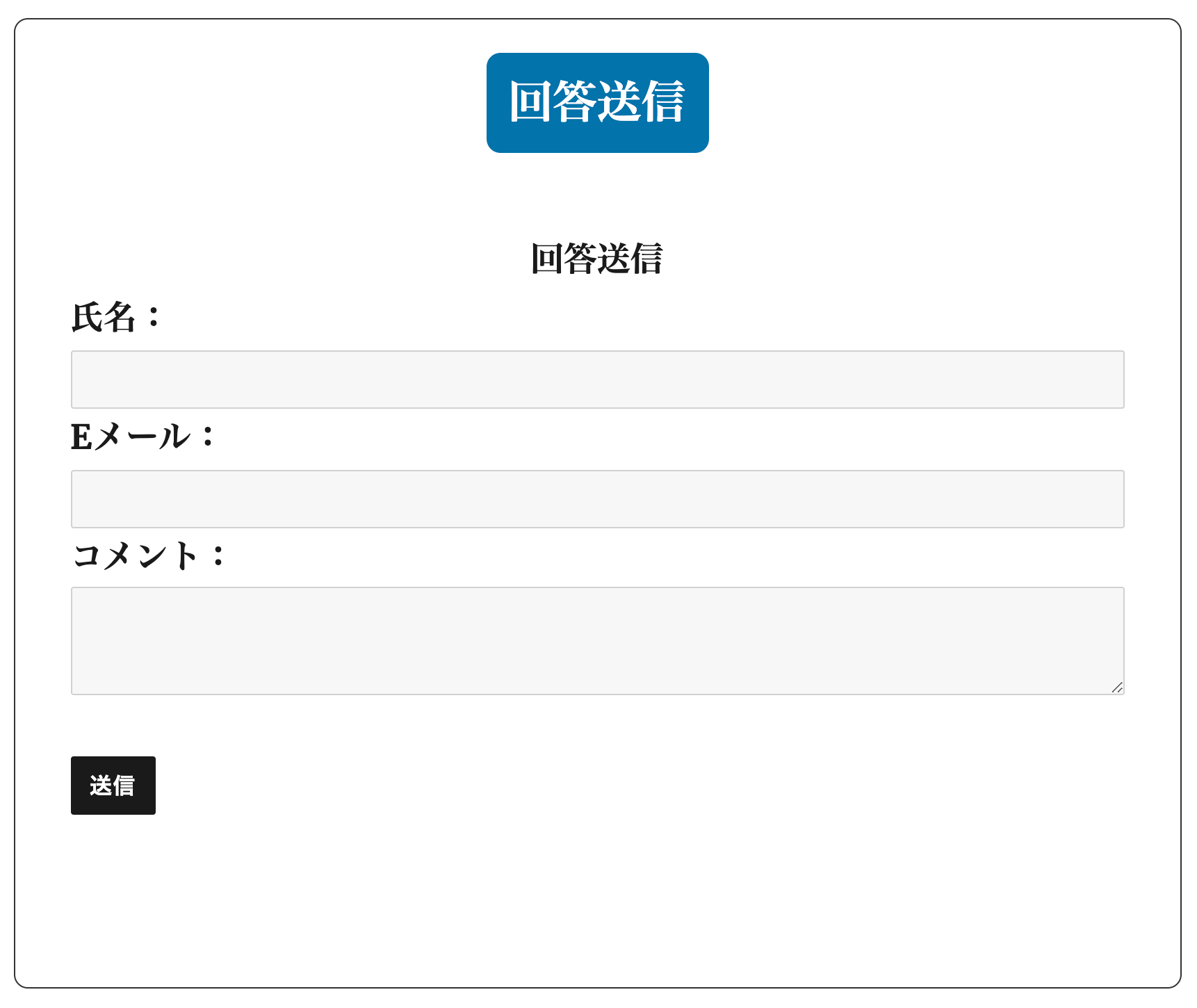
「送信フォーム」の設置が完了した後にアンケートの回答を進めていくと、最後に「送信フォーム」が表示されます。
「氏名とメールアドレス(コメント欄は任意で)」を入力して「送信」ボタンを押すと、回答内容が送信されます。フォームのスタイルはCSSで調整していただけます。

-
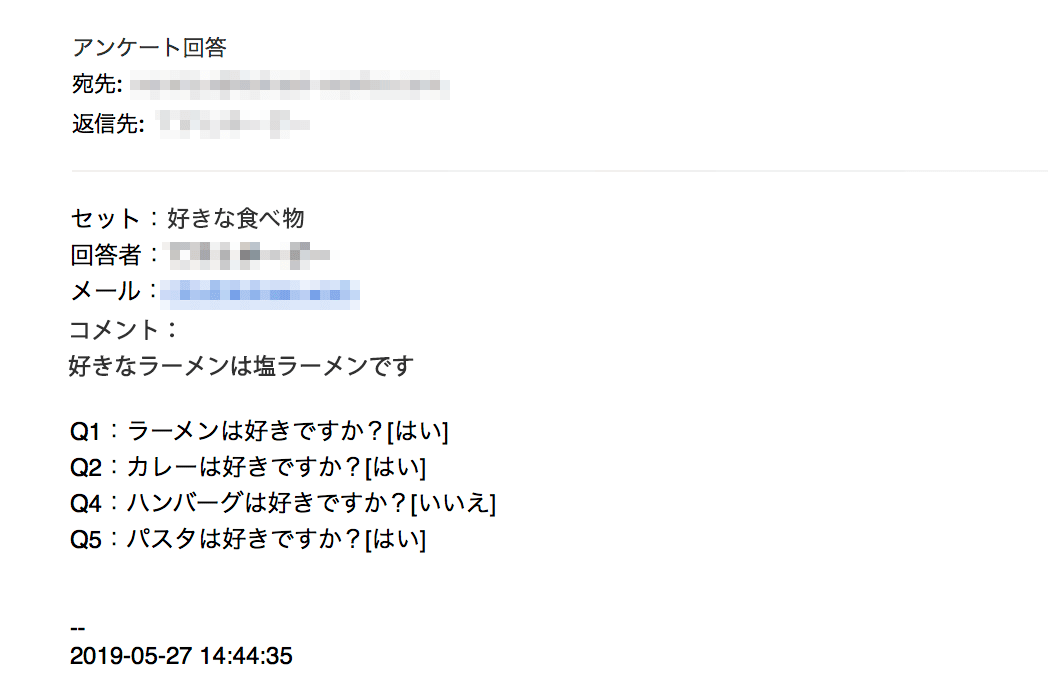
送信されるメールの内容は以下のようになります。

-
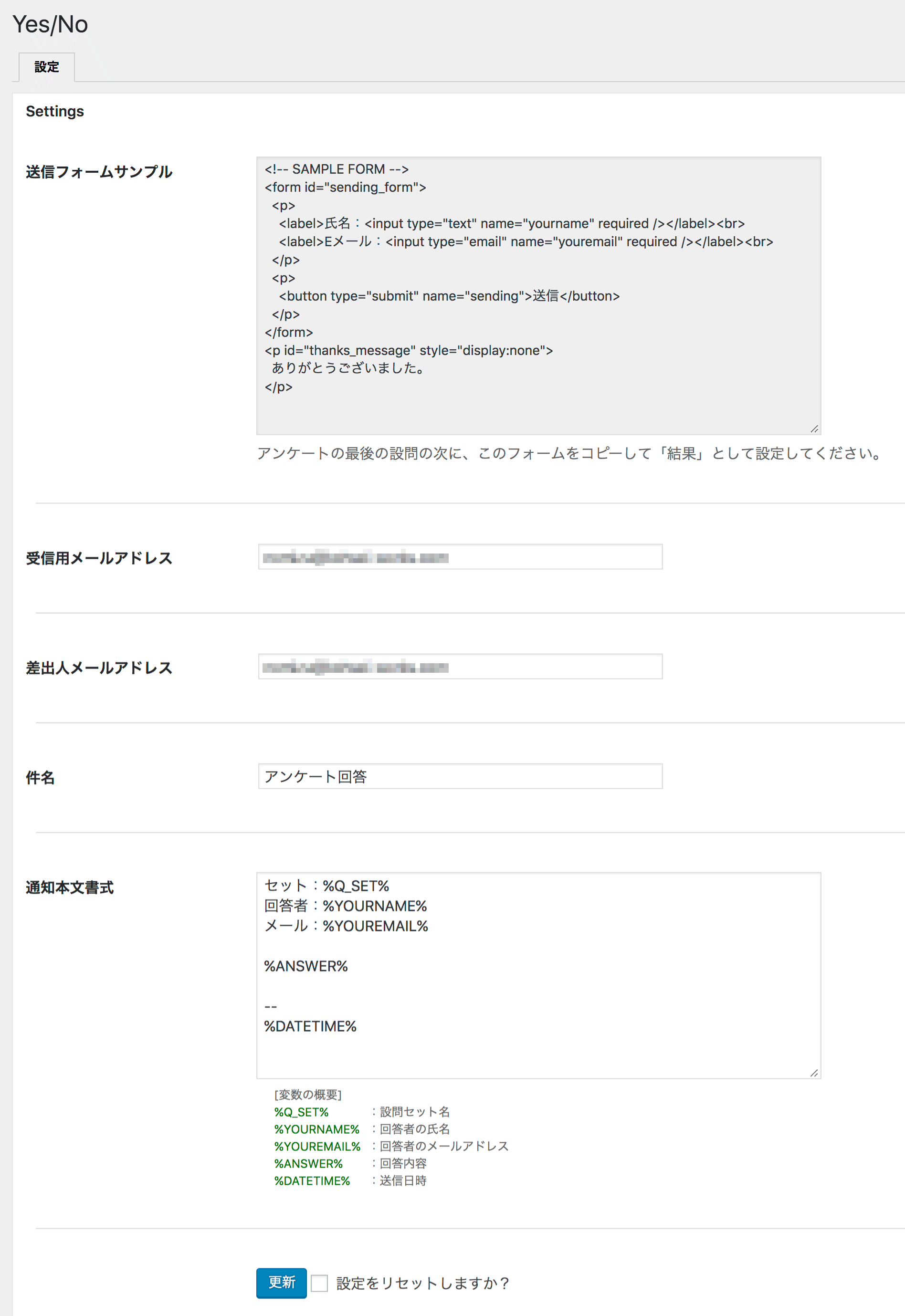
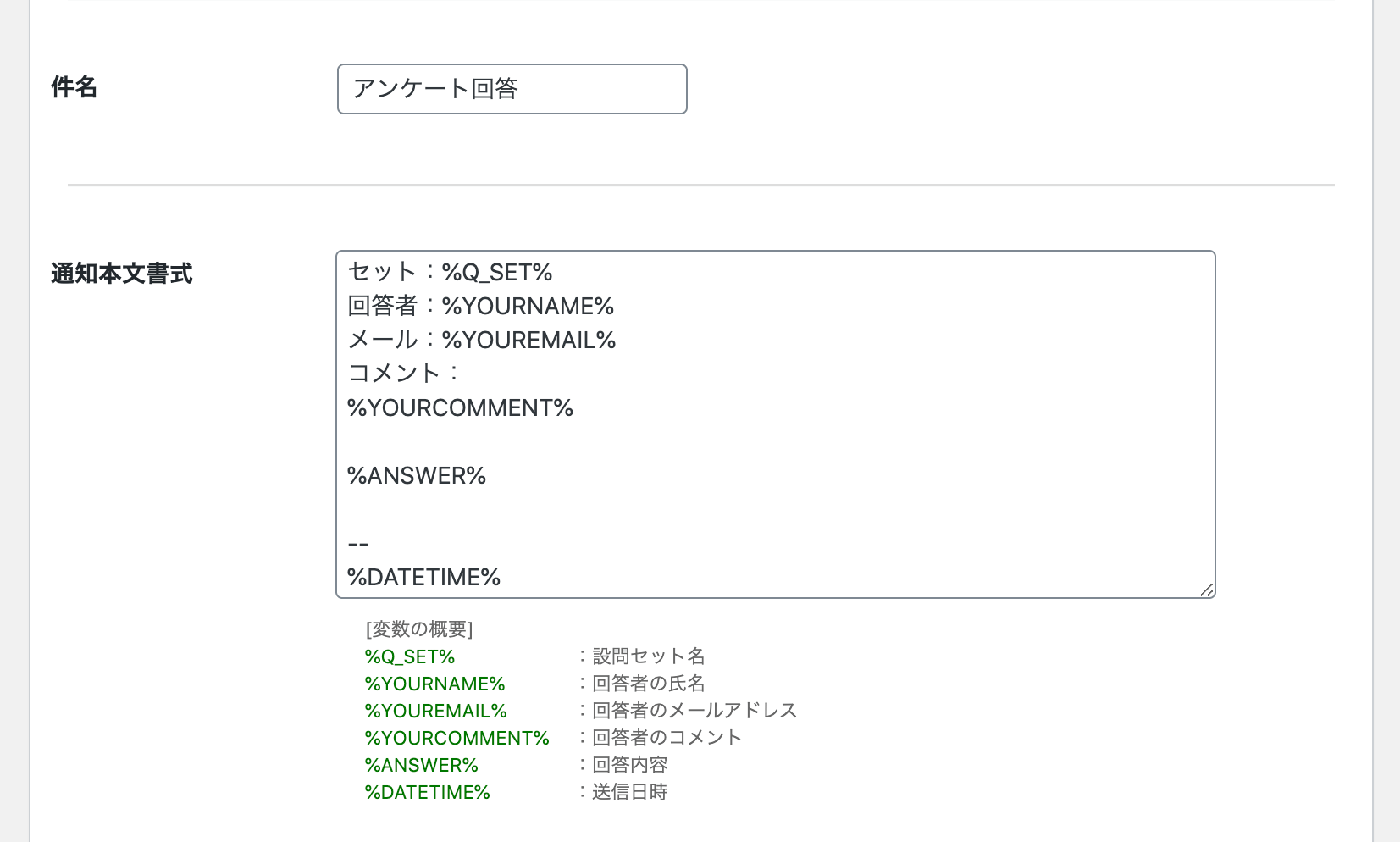
送信されるメールの構成は、管理画面のメニュー「Yes/No Chart:回答送信」の「通知本文書式」で変更できます。

コメント欄が不要な場合
Point
コメント欄が不要な場合は、「送信フォーム」と「通知本文書式」からコメント欄の部分を削除します。
通知本文書式の構成は、管理画面のメニュー「Yes/No Chart:回答送信」の「通知本文書式」で変更できます。
通知本文書式の構成は、管理画面のメニュー「Yes/No Chart:回答送信」の「通知本文書式」で変更できます。
よくあるご質問
設問ブロックのカラーを変更することはできますか?
カラーバリエーションを販売中ですので、お好きなカラーをご購入いただけます。
https://kohseiworks.official.ec/
回答送信フォームおよび通知の本文欄に「電話番号」などの記載を追加することはできますか?
はい、できます。
- 回答送信の設問に、電話番号の欄を追加します(以下、例)
... <label>電話番号:<input type="text" name="denwa" required /><br> ...
- 通知本文書式に、電話番号の変数を追加します
変数名は、電話番号の<input>タグの「name」を大文字にして前後を「%」で括ります(以下、例)... 電話番号:%DENWA% ...
- /plugins/yesno-ext-send-answer/js/yesno.js の168行目に、電話番号を追加します(以下、例)
★印の行を追加します(★印自体は除きます。全角空白などが混ざらないように注意します)
※改変する前のファイルは必ずバックアップしておきます。... var items = { 'action' : 'YESNO_EXT_Send_Answer_sending', 'yourname' : $('[name="yourname"]').val(), 'youremail' : $('[name="youremail"]').val(), ★ 'denwa' : $('[name="denwa"]').val(), 'sid' : $('[name="sid"]').val(), 'answer' : str } ...
- 変更後、変更したファイルをFTPツールなどで上書きアップロードしてください。
- 回答送信をテストする前に、念のためブラウザのキャッシュをクリアしておきます。
http://www.netyasun.com/browser/reload.html
ラジオボタンを使いたい場合
- ラジオボタン:単一選択の場合(以下、例)
... ... 性別: <label><input type="radio" name="gendar" value="男性" />男性</label><br> <label><input type="radio" name="gendar" value="女性" />女性</label><br> <label><input type="radio" name="gendar" value="無回答" />無回答</label><br> ...
- 通知本文書式(以下、例)
... 性別:%GENDAR% ...
- yesno.js で、:checkedを使います(以下、例)
... var items = { 'action' : 'YESNO_EXT_Send_Answer_sending', 'yourname' : $('[name="yourname"]').val(), 'youremail' : $('[name="youremail"]').val(), ★ 'gendar' : $('[name="gendar"]:checked').val(), 'sid' : $('[name="sid"]').val(), 'answer' : str } ...
チェックボックスを使いたい場合
- チェックボックス:複数選択の場合(以下、例)
... 選択: <label><input type="checkbox" name="chk1" value="A" />A</label><br> <label><input type="checkbox" name="chk1" value="B" />B</label><br> <label><input type="checkbox" name="chk1" value="C" />C</label><br> ...
- 通知本文書式(以下、例)
... 性別:%CHK1% ...
- yesno.js で、下記のようにします(以下、例)
... ★ var chk1 = []; ★ $('[name="chk1"]:checked').each(function(){ ★ chk1.push( $( this ).val() ); ★ }); var items = { 'action' : 'YESNO_EXT_Send_Answer_sending', 'yourname' : $('[name="yourname"]').val(), 'youremail' : $('[name="youremail"]').val(), ★ 'chk1' : chk1.join(','), 'sid' : $('[name="sid"]').val(), 'answer' : str } ...
回答の送信完了後、他のページへ転送(リダイレクト)することはできますか?
簡易的ですが以下のような方法は可能です。
- 回答送信の設問に、非表示項目として転送先URLをを追加します(以下、例)
... ... <input type="hidden" name="redirect_to" value="https://kohsei-works.com/yesno.html" /> </form> ...
- 回答送信の設問に、送信完了後に転送されることを追記します(以下、例)
... ... <p id="thanks_message" style="display:none"> ありがとうございました。 <br>(3秒後に転送されます) </p> ...
- /plugins/yesno-ext-send-answer/js/yesno.js の185行目に、転送処理を追加します(以下、例)
★印の行を追加します(★印自体は除きます。全角空白などが混ざらないように注意します)
※改変する前のファイルは必ずバックアップしておきます。... }).done( function( result ) { $('#sending_form').hide(); $('#thanks_message').show(); ★ // ↓送信から3秒後に転送する場合 ★ setTimeout(function(){ ★ window.location.href = $('[name="redirect_to"]').val(); ★ }, 3*1000); }); }) /** 結果送信(5) END **/ ...
- 変更後、変更したファイルをFTPツールなどで上書きアップロードしてください。
- 回答送信をテストする前に、念のためブラウザのキャッシュをクリアしておきます。
http://www.netyasun.com/browser/reload.html
回答の送信完了後、管理人宛にメールを送る他に回答者本人へも控えメールを送れますか?
はい、送れます。
- /plugins/yesno-ext-send-answer//class/class-ajax.php の30行目の下に、回答者宛の送信処理を追加します(以下、例)
★印の行を追加します(★印自体は除きます。全角空白などが混ざらないように注意します)
※改変する前のファイルは必ずバックアップしておきます。... @wp_mail( $settings['receiver'], $settings['subject'], $to_us_body, $to_us_headers ); ★ @wp_mail( $_POST['youremail'], $settings['subject'], $to_us_body, $to_us_headers ); ...
- 変更後、変更したファイルをFTPツールなどで上書きアップロードしてください。
- 回答送信をテストする前に、念のためブラウザのキャッシュをクリアしておきます。
http://www.netyasun.com/browser/reload.html